Tired of Firefox fast releases?
/en Blog, browsers, Web /por Hugo Marcelo MurielFirefox has been releasing major versions every 6 weeks since April 2011 going from a version 4 to version 20 (time of writing). I want to present some numbers in terms of versions and browser market share of what happened since then.
What was the goal of the fast releases? Wikipedia quotes:
«The stated aim of this faster-paced process is to get new features to users faster»
The features have been added but in the busy life of users and workers it’s not the priority, we just need a browser that works, gets faster and doesn’t get in the way. I’m speaking as a user and also as a developer who loved Firefox in the past. Honestly, from a user perspective it does not appear as loads of features. Back in 2011, there were lots of articles explaining the move and possible issues, good analysis and thoughts and user concerns.
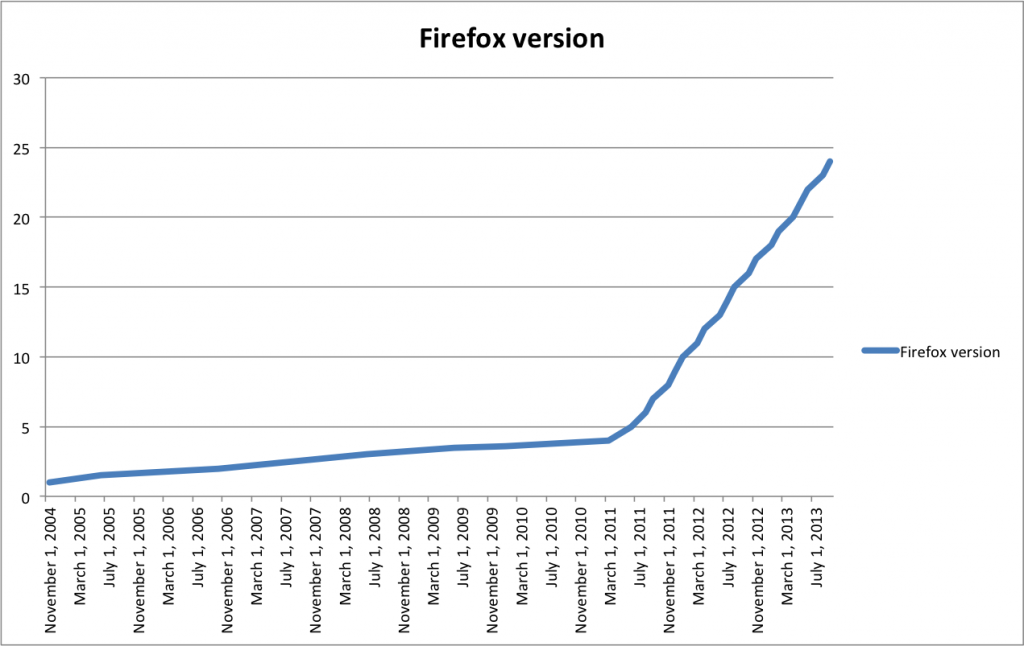
Let’s get into the numbers. I prepared a graph that shows the version evolution over time, it uses the data form the History of Firefox in Wikipedia.

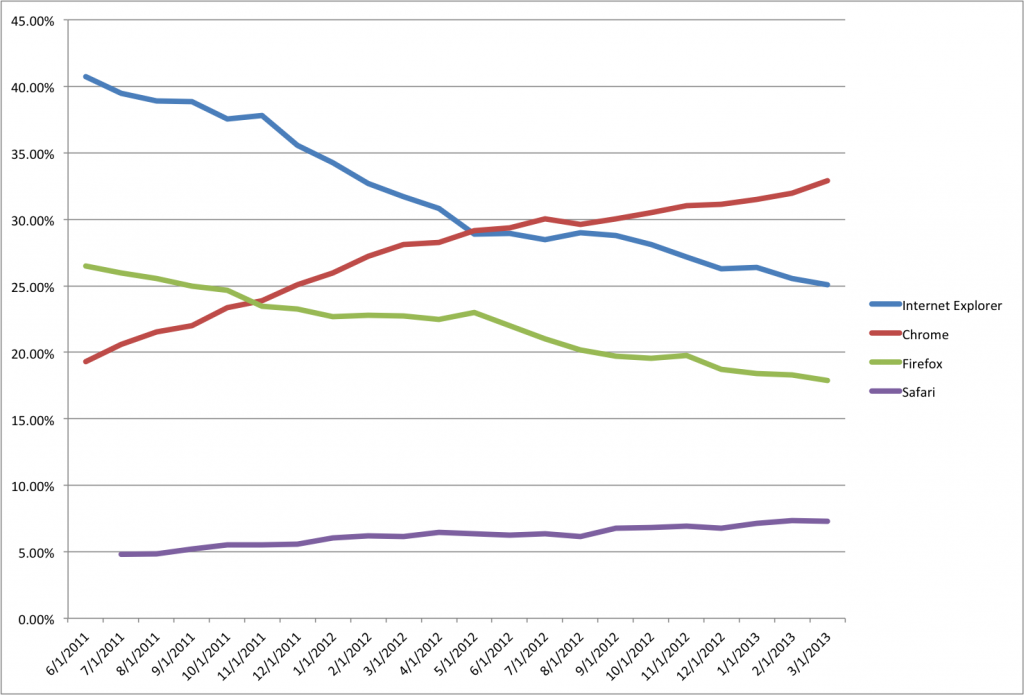
Observing at the version release, one can clearly see that the release-pace is now very fast, specially compared to previous releases. In despite of this effort the market share continued decreasing. See below the market share graph, the data is from StatCounter aggregated by Wikipedia (desktop and mobile combined).
Firefox and Internet Explorer lost market share to Chrome. However IE was loosing faster till early mid 2012 where the decreasing pace of Firefox and IE is similar. What is interesting is to see the lines of Firefox and Chrome, is almost the opposite since early 2011, when the fast-releases started.
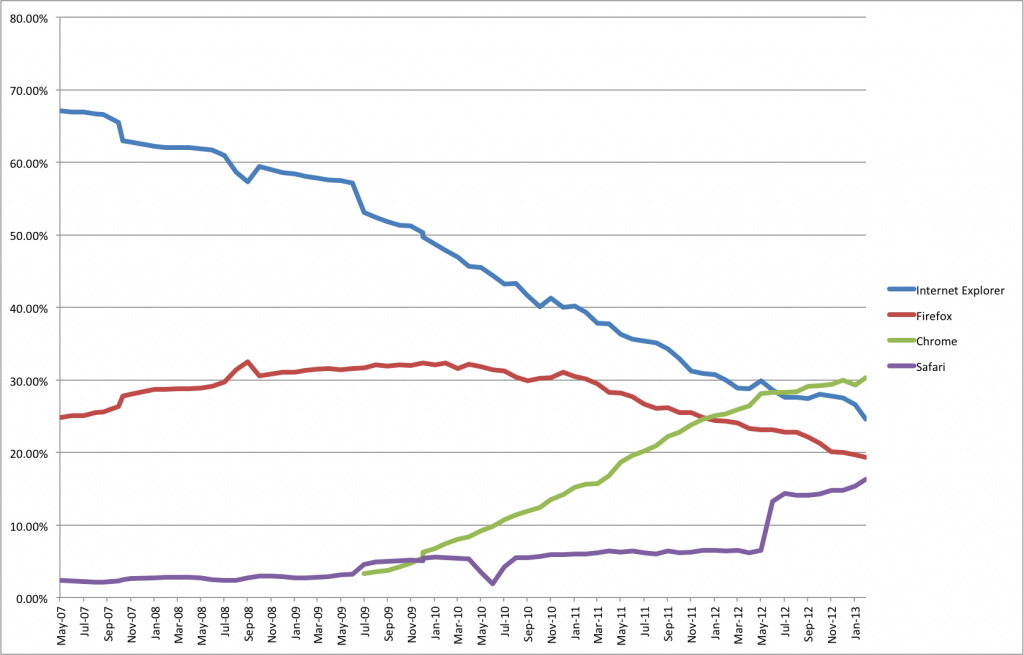
Maybe, you’re wondering what happened before 2011. The following graph is a plot of browser market share since 2007, the data used is from W3Counter.
One can clearly see that the browser that lost the most is Internet Explorer. Firefox is yet decreasing but in Mid 2010 had more than 30% market share. The 10% lost from then up to now looks steady (decreasing) and there is no any hint that fast-releases helped or affected Firefox.
What would it take for users to get excited about Firefox (again)? These are my thoughts:
- Silent upgrades. Do not ask to press a button to upgrade every 6 weeks. There are other means to catch user attention and hence loyalty, opening a tab after an upgrade as Firefox does, it’s a good one. Or even to put the version number in clear sight in the User interface.
- Javascript performance, this would definitely be a killer, a reason why currently Chrome is my browser choice. This seems to be coming with OdinMonkey (only 2 times slower than native code) in Firefox 22, in june 2013.
What about you? Do you use Chrome, Firefox, both?
Why do we need Flash?
/1 Comentario/en Blog, Web /por Hugo Marcelo MurielFlash is a technology that most people surfing the web is aware and used to, at least 99% PC-users have installed the Flash Player runtime according to Adobe by July 2011. Although those numbers are from a single source and it happens to be the Company behind it itself, it is possible to say they are credible enough and some other sites provide similar statistics too (e.g. RiaStats).
The applications for Flash have changed over time, in the beginning developers were using it for animations and banners all the way to play online video and all the major online video sites still use it widely, namely YouTube, Yahoo Video, Bing Video, Daily Motion, Vimeo and others. Most developers will agree that the best use of Flash is for online video and that’s thanks to its streaming capabilities using the Real Time Messaging Protocol (RTMP). However since the era of HTML5 which can embed videos using the video tag, some players (e.g. YouTube HTML5 Player) have migrated or offered both alternatives. However there is more, Flash has gone far beyond after the Rich Internet Applications (RIA) offering development environments and APIs such as Flex Builder based on the Flex SDK.
Thanks to all the tools and resources available to build flash content, it is possible to achieve stunning visual results. However, and most authoring people will agree, it is necessary to build flash content carefully. That means, to understand the basis of the Flash Players and how the content is executed. Developers should not forget that the code is executed on the client side since the players are just plugins executed inside the web browsers and that the computer memory and processor will be taxed during the execution. There is nothing more disturbing that being surfing quietly on the web and to land on a site that has flash content that makes your computer over-boost and give you the feeling that your computer is trying to take-off. It is not completely the problem of the technology used to build flash content or execute it (players) but the way the content has been produced/written. As usual, latent problems open the doors for new opportunities and solutions and this time has not been an exception. Some decided to migrate to HTML(5)/CSS(3) and AJAX, even of the pain that causes to make it cross-browser compatible and some others have gone even wilder developing browser plugins to block flash content such as FlashBlock for Chrome or FlashBlock for Firefox which are not just used by few but millions all over the internet.
So, Why do we need Flash? We need it to run the existent content that has been authored for flash. Although lots of sites have migrated or created a non flash version of their content to allow devices which do not support flash to visualize the content and those are mainly iOS devices (iPad, iPhone, iPod) and devices with small screens. But, is it possible to achieve the same results as in Flash using HTML5/CSS/Javascript? It depends, if you’re just after visually good looking sites or Apps with animations and effects, yes, CSS and Javascript can do that for you. However if you are writing RIA applications, it depends on what you want to leverage, your skills and background; you have plenty of frameworks, libraries and components available for Flash (AS2/AS3) as well as for Javascript (jQuery based, MooTools, Node.js). Personally, I would go on the side of the standards (HTML5/CSS3/Javascript). after all, Adobe is one of the active supporters of HTML5.
So, What do you need Flash for?
Popular content
(English) Pages
Idioma:
whenever I try to download adobe flash player but there...November 13, 2013 - 1:33 pm por mia
Fantastic - I will definitely try that out. Thank you!November 1, 2013 - 2:11 pm por Nick Wright
I found the issue, it's necessary to use the ec2ifup command...October 31, 2013 - 1:31 pm por MarceloMuriel
I didn't try afterwards, I'll try to give it a go one more...October 23, 2013 - 8:05 am por MarceloMuriel